UPLIFT Desk
UI Library for UPLIFT Desk
About the Project
Designed and developed a comprehensive UI Library for UPLIFT Desk in Figma to enhance consistency, efficiency, and scalability across all design processes.
When I joined the company, the existing design framework was minimal—consisting of just eight colors, including two primary (but inaccessible) colors, blue and orange, along with black, white, and four shades of gray used for tabs and backgrounds. Additionally, there was no centralized design library, and Figma was not integrated into the team’s workflow.
One of my key objectives was to establish a structured design system that streamlined workflows, improved consistency, and made collaboration between designers and developers more efficient. By creating a scalable, accessible, and cohesive system, I enabled the team to work faster and more effectively.
- Location - Austin, TX.
- Role - UI/UX Designer.
- Tools - Figma.
Results & Impact:
Improved Efficiency – The new design system accelerated the workflow for both the design and development teams, reducing time spent on redundant tasks and ensuring consistency across all projects.
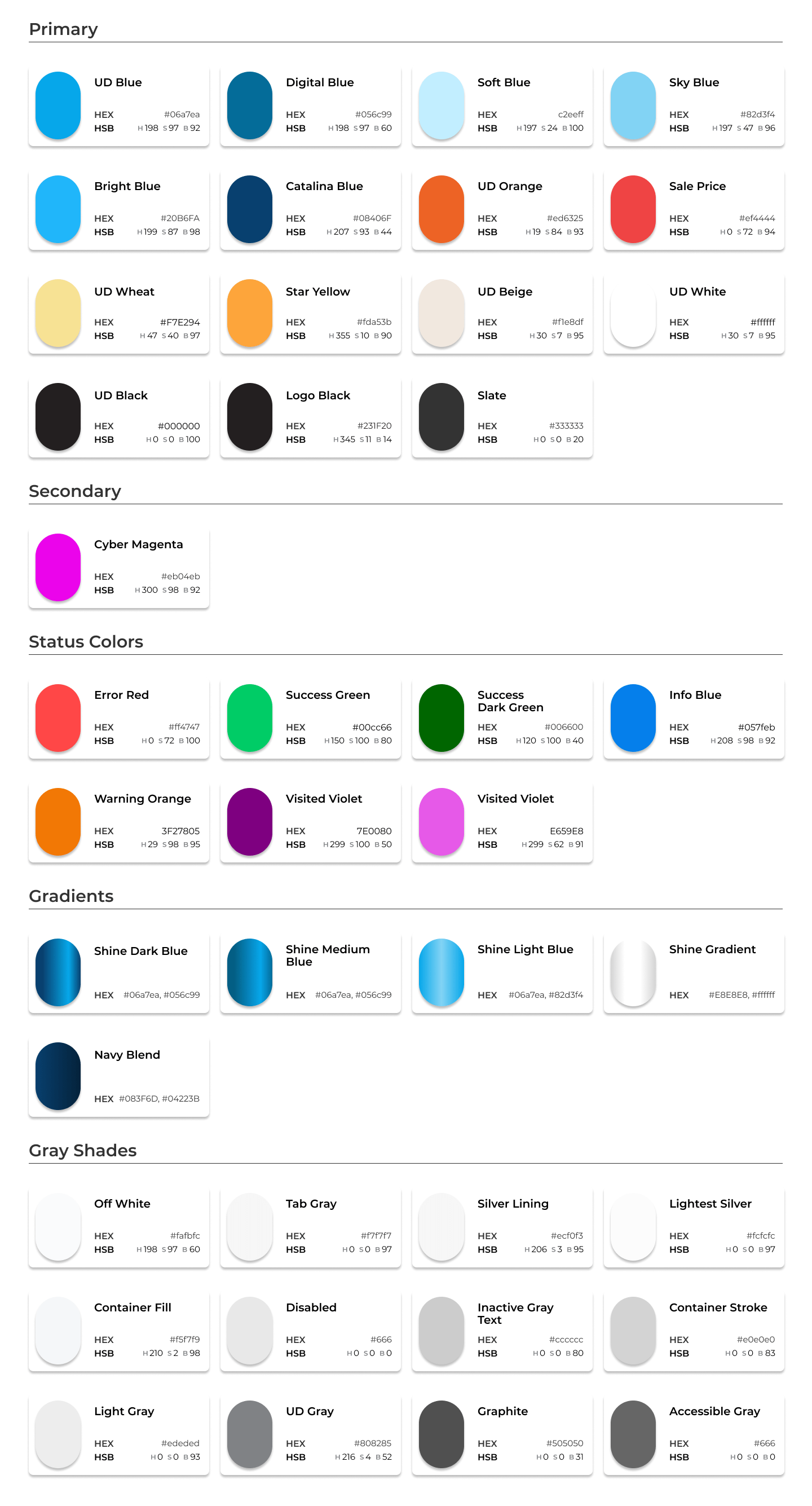
Color Palette
Expanded Color Palette – The initial eight-color scheme was transformed into a 40+ color palette, incorporating:
- Accessible primary colors that adhere to accessibility standards.
- Status colors for UI states and messaging.
- Gradients and an evolving palette to support future design needs.

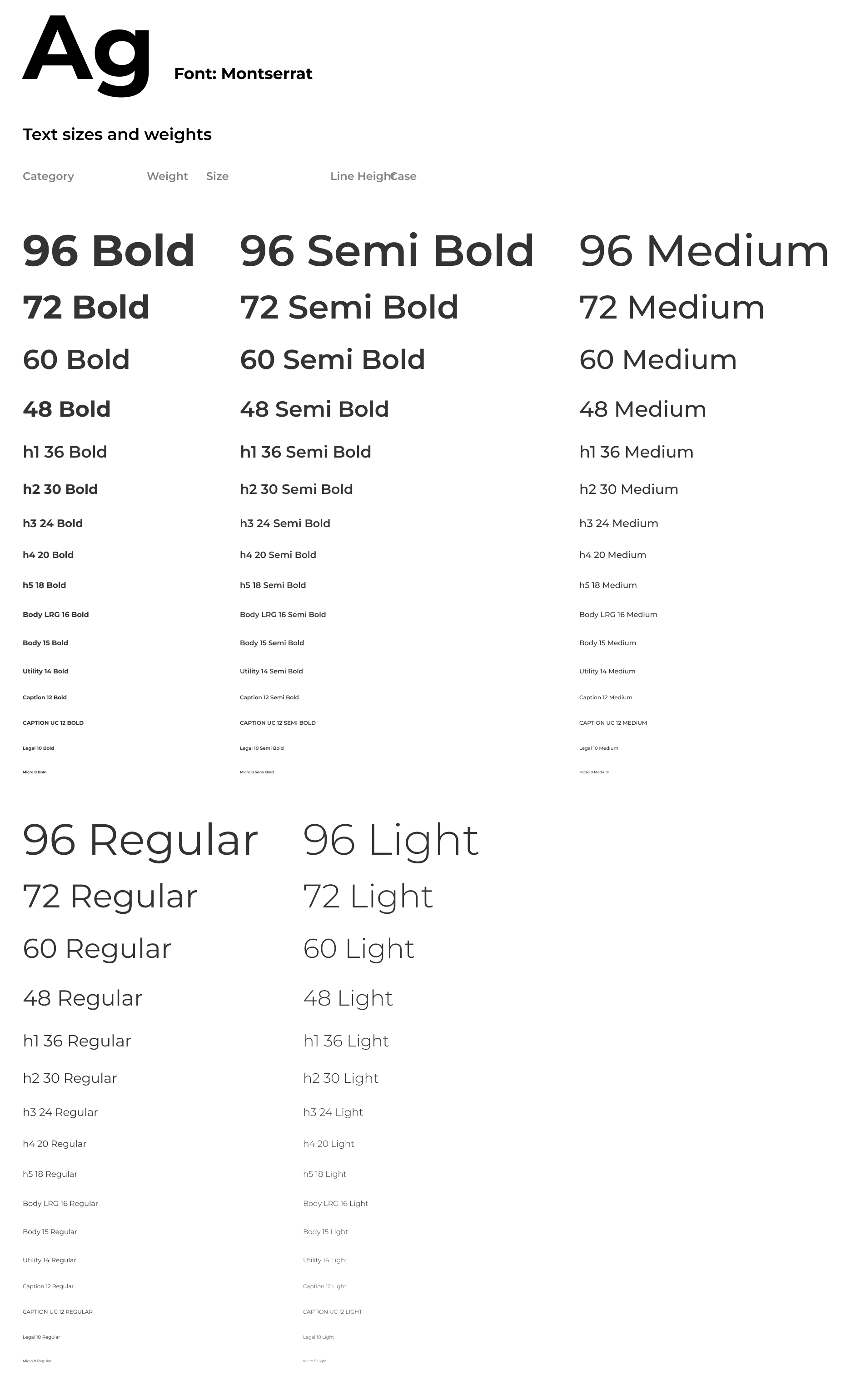
Typography Enhancement
Consolidated the font system, standardizing it to Montserrat instead of using two similar fonts. The original five text styles were expanded into a full typographic system, covering everything from large titles to mobile-friendly descriptions.

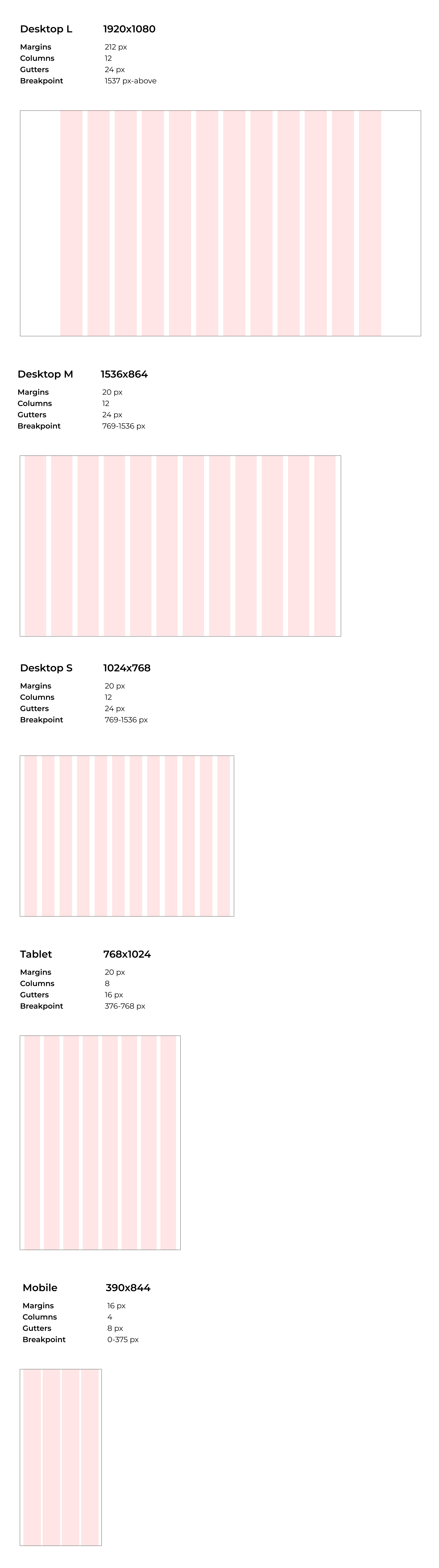
Grid System for Responsive Website
Developed a unified grid system for different screen sizes, with standardized paddings and margins to improve the design-to-development workflow. This ensured a consistent layout structure and simplified the implementation process for developers.

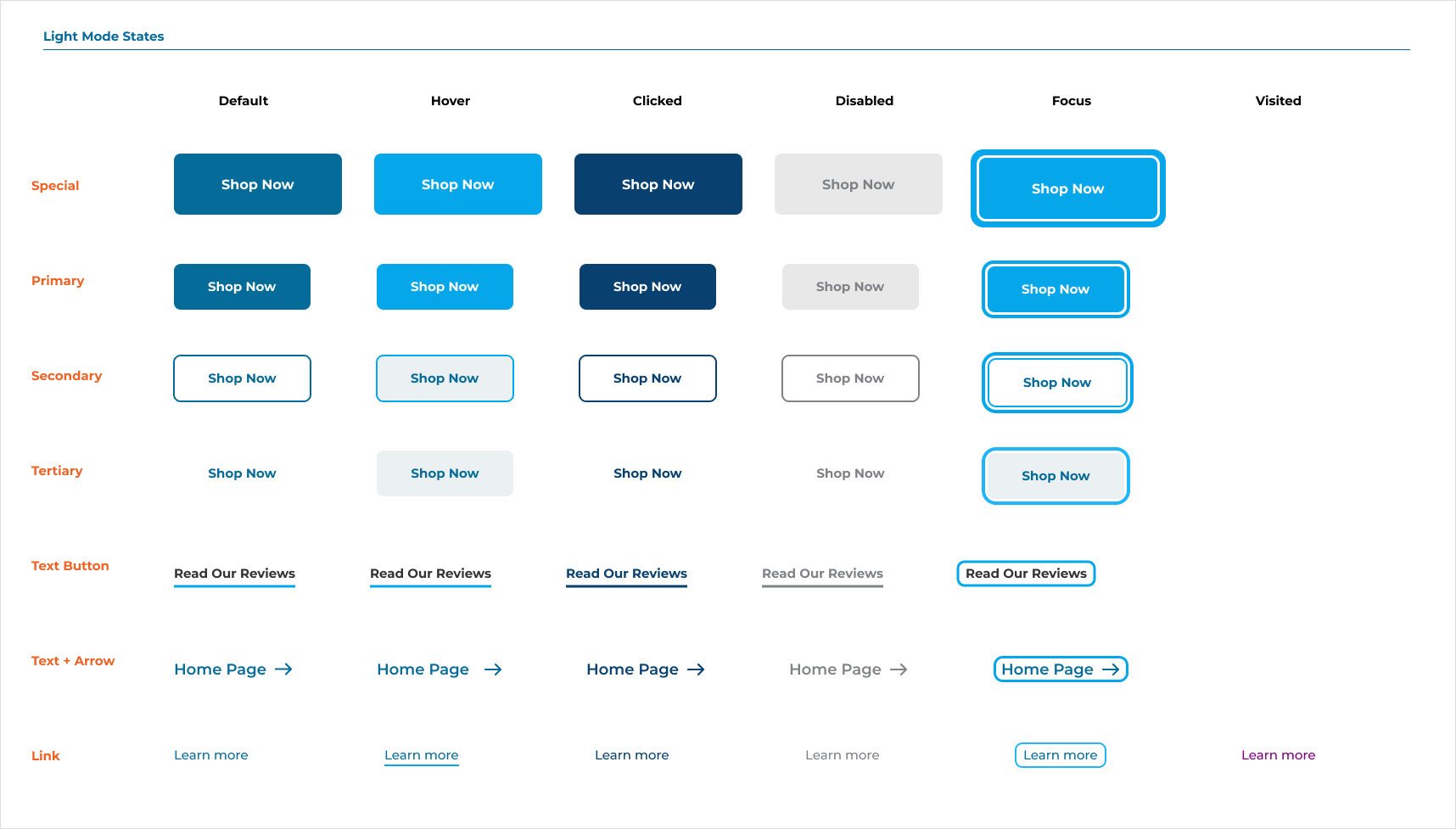
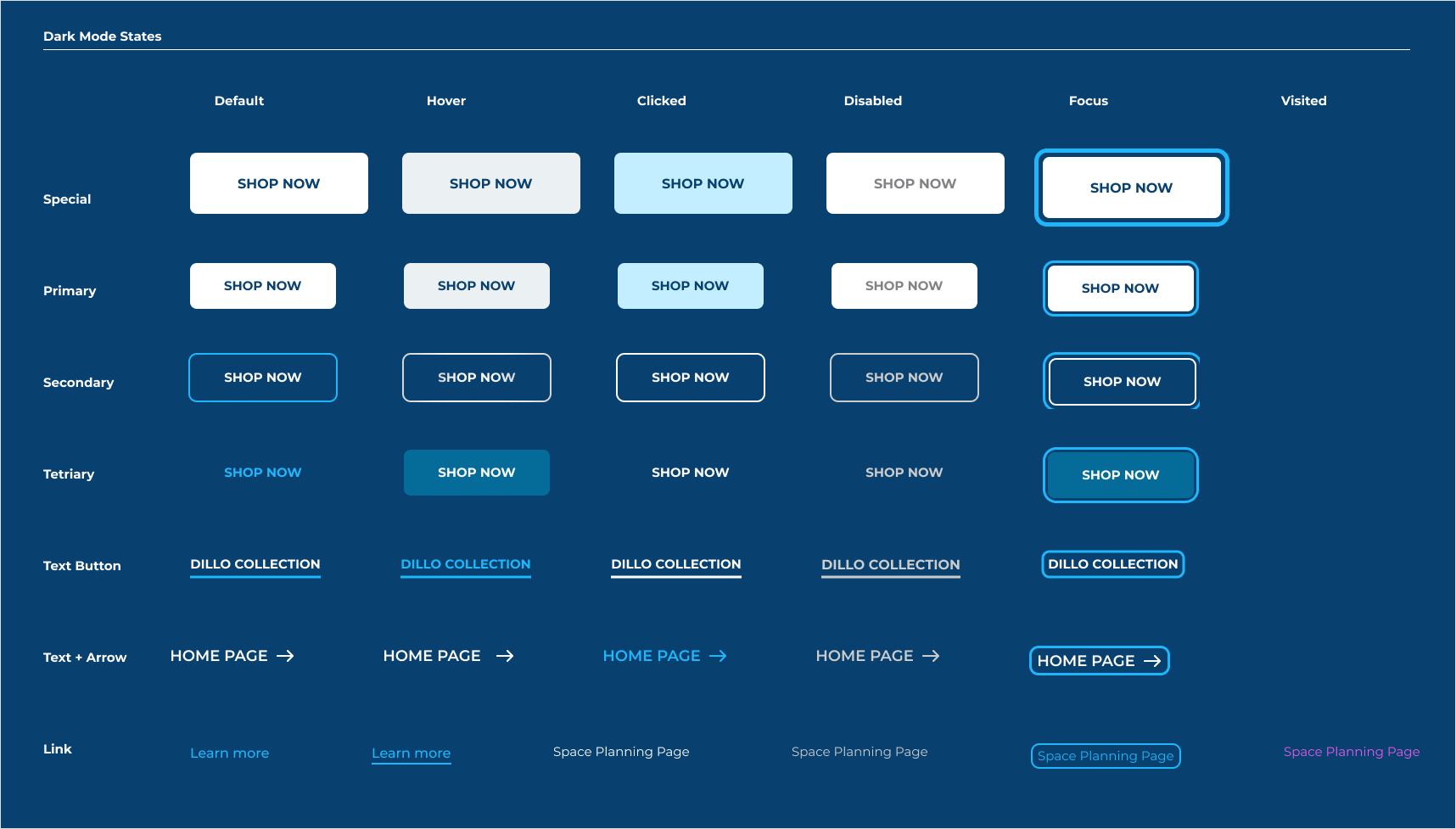
CTA Buttons
Button System Overhaul – Introduced a new button system with multiple states, ensuring better usability and interaction feedback.